Использование качественного дизайна играет важную роль в привлечении внимания пользователей, удержании их на странице и создании положительного впечатления. В этой статье мы предлагаем вам 18 советов по улучшению качества дизайна вашего сайта.
- Определите свою целевую аудиторию
- Анализируйте предпочтения целевой аудитории в дизайне
- Сделайте дизайн простым и понятным
- Создайте уникальный идентификационный стиль
- Используйте адаптивный дизайн
- Применяйте responsive web design
- 1. Выберите шрифт
- 2. Размер шрифта
- 3. Цветовой контраст
- 4. Длина линии
- 5. Лаконичные абзацы
- 6. Потребление воды ниже
- 7. Минимум технических терминов
- 8. Форматирование и структурирование контента
- 9. Плотность текста
- 10. Структура содержания
- 11. Реализация графики
- 12. Сепараторы
- 13. Поля
- 14. Стили типографики
- 15. Уникальное представление текста
- 16. Использование тиснения
- 17. Фоновый дизайн
- 18. Стиль гиперссылок
Определите свою целевую аудиторию
Чтобы создать эффективный и привлекательный дизайн, необходимо понять, кто является вашей целевой аудиторией и какие их потребности и предпочтения. Для этого можно использовать методы исследования целевой аудитории, такие как анализ поведения пользователей, проведение опросов и интервью, изучение отзывов и комментариев.
Анализируйте предпочтения целевой аудитории в дизайне
Понимание того, что нравится пользователям и какие элементы дизайна привлекают их внимание, поможет вам создать более привлекательный и удобный сайт. Для этого можно использовать методы анализа предпочтений, такие как изучение конкурентов, анализ трендов в дизайне, тестирование различных вариантов дизайна.
Сделайте дизайн простым и понятным
Простой и понятный дизайн помогает пользователям быстро найти нужную информацию и улучшает их общее впечатление от вашего сайта. Для этого следует использовать простые цвета и шрифты, логичное размещение информации и минимум технических терминов.
Создайте уникальный идентификационный стиль
Уникальный идентификационный стиль в дизайне вашего сайта поможет выделиться среди конкурентов и создать запоминающийся образ для вашей компании или бренда. Для этого следует разработать уникальный логотип и фирменный стиль, использовать уникальные цвета и шрифты.
Используйте адаптивный дизайн
Адаптивный дизайн позволяет автоматически адаптировать внешний вид и компоновку страницы под различные устройства и разрешения экранов, обеспечивая оптимальную пользовательскую опыт. Для этого следует создать дизайн, который будет отлично выглядеть на любых устройствах, включая мобильные телефоны и планшеты.
Применяйте responsive web design
Responsive web design позволяет вашему сайту автоматически адаптироваться под различные устройства и разрешения экранов, обеспечивая лучший пользовательский опыт. Для этого следует использовать гибкие сетки, изображения и медиа запросы для оптимального отображения контента на различных устройствах.
Следуя этим 18 советам٫ вы сможете значительно улучшить качество дизайна вашего сайта٫ сделать его более привлекательным и удобным для пользователей٫ и тем самым повысить его эффективность и конкурентоспособность.
Важно, чтобы хороший контент был читабельным на всех экранах и разрешениях. Правильно структурированный контент легче воспринимается пользователями. В этой статье мы рассмотрим элементы, которые усиливают этот.
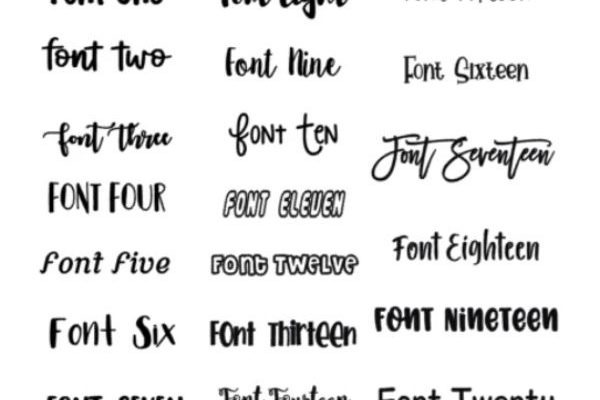
1. Выберите шрифт

Дизайн сайта лучше, когда шрифты тщательно подобраны. Жирный шрифт лучше всего подходит для выделения заголовка. Стиль шрифта, используемый для остальной части текста, должен зависеть от структуры содержания. Если в вашем заголовке пять подзаголовков, все они должны иметь одинаковый шрифт.
2. Размер шрифта

Для читателей, просматривающих контент на разных экранах, крупный или мелкий шрифт может быть неудобен. Важно, чтобы размер шрифта был читабельным на любом устройстве.
Размер шрифта теперь можно установить в процентах. Настройте размер шрифта в соответствии с настройками браузера.
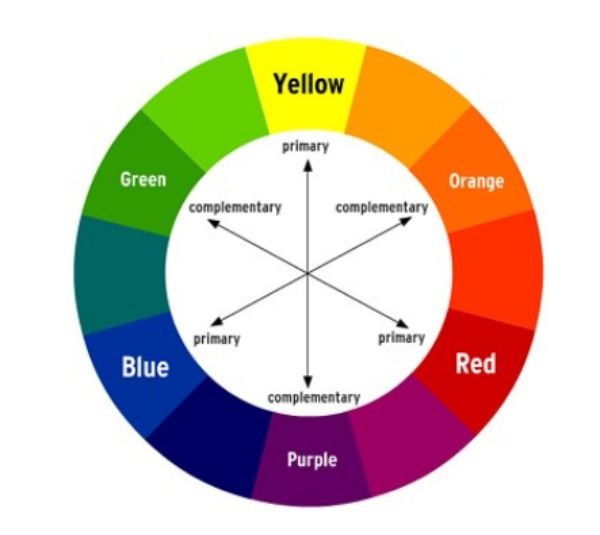
3. Цветовой контраст

Используйте темные шрифты на светлом фоне, чтобы читатель лучше понимал текст. Если фон страницы темно-синий, а шрифт желтый, черный или зеленый, это отпугнет читателя.
4. Длина линии

Для лучшей читаемости строка должна состоять из 50-60 символов. Если длина строки слишком велика, читатель может запутаться в предложениях и с трудом прочитать следующую строку.
Читателям может потребоваться прокручивать страницу вправо и влево, чтобы увидеть содержимое. Длина линии должна быть соответствующей.
5. Лаконичные абзацы

Важно, чтобы абзацы текста были короткими и простыми. Читатели привыкли читать короткие абзацы, чтобы найти самую полезную информацию. Пользователю придется прокручивать весь контент, если в нем слишком много абзацев. Лучше всего ограничить абзацы 3-4 строками.
6. Потребление воды ниже

Пользователи предпочитают контент, который кратко и точно излагает суть темы статьи.
7. Минимум технических терминов

Написание контента должно помочь читателям понять, что вы хотите донести до них. Пользователь может запутаться в технических терминах.
8. Форматирование и структурирование контента

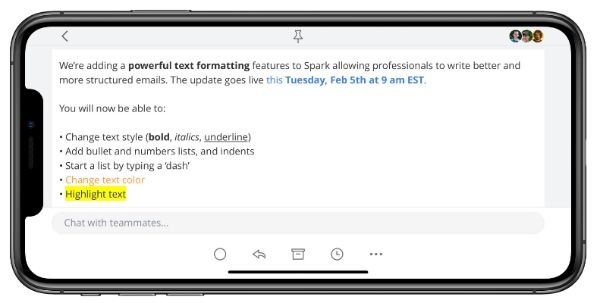
Правильно отформатированный текст привлечет внимание читателя в наиболее подходящих местах. Важно, чтобы текст был последовательным. Например, маркированный список должен иметь единый шрифт и стиль. Цвет и стиль заголовков должны быть одинаковыми.
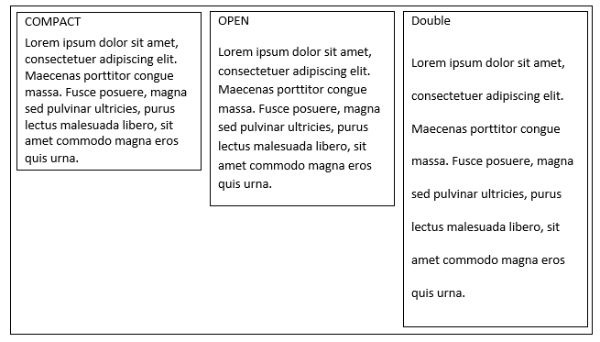
9. Плотность текста

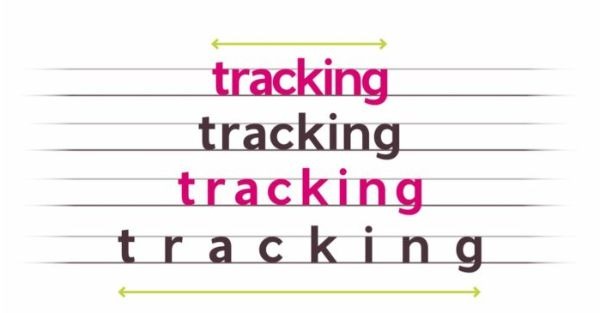
Плотность текста — это количество слов, содержащихся в одной области на веб-странице. Плотность текста — это способность прочитать весь текст целиком. Высота строки, размер шрифта и межстрочный интервал определяют плотность текста. Эти переменные определяют плотность текста и внешний вид содержимого. Плотность текста должна быть более или менее равномерной по всему сайту.
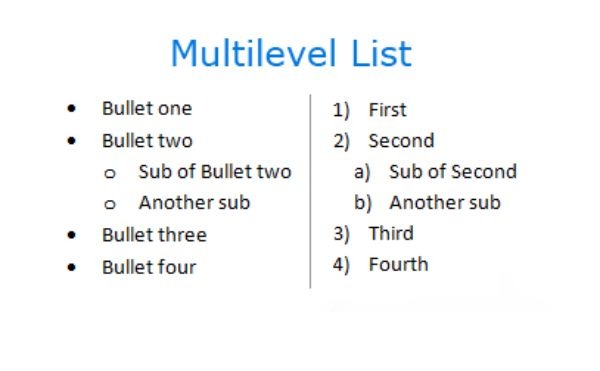
10. Структура содержания

Хорошо структурированный контент облегчает чтение. Использование графиков для отображения статистики и изображений.
11. Реализация графики

Используйте графические элементы в текстовом контенте: изображения, видео, звуковые файлы, иконки, статические карты и другие. Их не следует путать с содержанием.
Чтобы отличить текстовый контент от графического, все графические изображения должны быть окружены рамками. Важно, чтобы изображение загружалось не слишком быстро и не было слишком большим.
Иногда графика может выходить за рамки того, что видно на экране. Читателю необходимо прокрутить страницу вниз, чтобы увидеть весь.
12. Сепараторы

Чтобы текст было легче читать, важно, чтобы он был разделен на отдельные разделы. Проставки необходимы для организации содержимого.
Линии — лучший способ организации контента. Гиперссылки можно использовать для разделения элементов текста и визуализации иерархии контента.
Вы можете использовать блоки для разделения содержимого на разделы или подразделы. Они должны быть расположены так, чтобы читатели могли видеть поток контента.
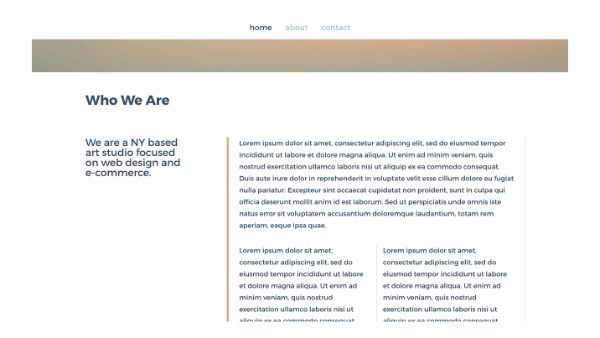
13. Поля

Поля помогают читателю не отвлекаться от основного содержания. Также важно отличать контент от остальной части макета сайта.
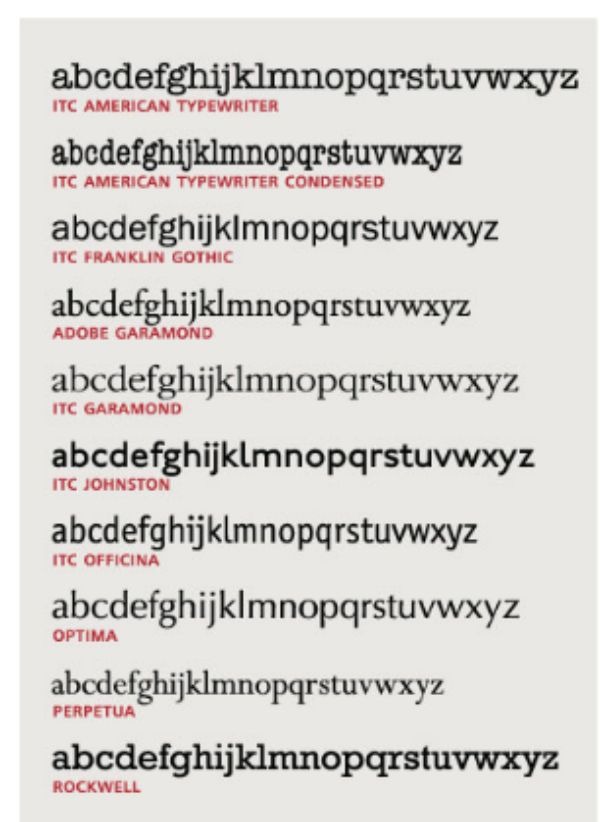
14. Стили типографики

Текст легче читается на монохромных фонах. Иногда можно экспериментировать с текстом, при условии, что читабельность текста сохраняется при заданном размере экрана.
15. Уникальное представление текста

Написание контента с использованием одного и того же стиля шрифта может быть скучным. Чтение контента, написанного одним шрифтом, может быть скучным.
16. Использование тиснения

Украшения используются для придания глубины и размерности содержанию. Позволяет настроить поток контента по своему усмотрению. Известные цитаты могут быть выделены в этом стиле, чтобы привлечь внимание и подчеркнуть их важность.
17. Фоновый дизайн

Хороший дизайн фона улучшает читаемость сайта. Они не должны быть слишком яркими. Если фон слишком яркий, пользователям придется сосредоточиться на тексте.
Используйте приглушенные цвета фона, чтобы текст был лучше виден. Текстурированные фоны можно использовать в приглушенных тонах. Цвет фона и шрифта должен быть четко определен, чтобы они контрастировали друг с другом.
18. Стиль гиперссылок

В длинных статьях ссылки иногда бывают непонятными. Должны быть уложены соответствующим образом. Выделение жирным или курсивом гиперссылок в середине контента.
Стилизованные шрифты возможны, если гиперссылка указана как отдельный текст. Вы можете настроить цвет шрифтов гиперссылок в зависимости от их состояния. Вы можете выделить ссылку красным цветом, если она еще не была нажата, и темно-серым цветом, если она была нажата.
Не имеет значения, насколько оптимизирован или хорошо написан контент, если его трудно читать и понимать.